(스트림독) Info에 플러그인 추가 (페이지 번호 표시하기)
https://s.click.aliexpress.com/e/_DkBiQ0F
48.1US $ 57% OFF|StreamDeck Mini Visual Keyboard LCD Button 15Keys Live Content Creation Controller Custom Button For Windows/Ma
Smarter Shopping, Better Living! Aliexpress.com
www.aliexpress.com
Stream Dock 프로그램의 Info board에는 플러그인이 다양하지 않습니다. Key에 있는 플러그인과 위치가 바뀐 항목도 있습니다.
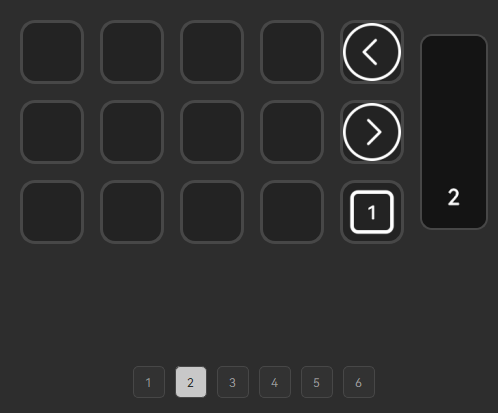
아래처럼 사이드 패널에 페이지 번호를 표시하는 방법입니다.

이전/다음 페이지, 페이지로 이동, 페이지 인디케이터 플러그인의 위치는 다음 경로에 있습니다.
C:\Program Files (x86)\StreamDock\plugins\com.hotspot.streamdock.page.sdPlugin
manifest.json 파일을 편집기로 열고 Actions 배열에서 Name 값이 Page Indicator인 항목을 찾습니다.
{
"Icon": "Images/pageIndicator",
"Name": "Page Indicator",
"States": [
{
"Image": "Images/btn_pageIndicator",
"TitleAlignment": "middle",
"FontSize": "20"
}
],
"UUID": "com.hotspot.streamdock.page.indicator",
"SupportedInMultiActions": false,
"UserTitleEnabled": false
}각 배열의 어느 위치에든 다음 코드를 삽입하면 됩니다.
"Controllers": ["Information"],최종 코드
{
"Icon": "Images/pageIndicator",
"Name": "Page Indicator",
"States": [
{
"Image": "Images/btn_pageIndicator",
"TitleAlignment": "middle",
"FontSize": "20"
}
],
"UUID": "com.hotspot.streamdock.page.indicator",
"SupportedInMultiActions": false,
"Controllers": ["Information"],
"UserTitleEnabled": false
}다른 플러그인도 위와 같은 방법으로 Keypad와 Info 위치를 설정할 수 있습니다. Controllers 속성을 지정하지 않으면 기본값인 Keypad가 적용됩니다. 둘다 필요하면
"Controllers": ["Keypad", "Information"],
적용을 하려면 Stream Dock 프로그램을 재시작해야 합니다. 시스템 트레이에서 Exit를 누르면 됩니다.

다시 프로그램을 실행 후, Info board 플러그인을 보면 Page Indicator 항목이 나타납니다. 원하는 위치에 끌어서&놓기를 하면 적용됩니다.

참 쉽죠?🤣
다른 것도 응용해보세요.
참조
Manifest | Stream Deck SDK (elgato.com)
Manifest | Stream Deck SDK
Describes the plugin.
docs.elgato.com