가계부를 만들면서 필요한 기능을 기록합니다.
GridView 컨트롤의 가로 스크롤을 자동 이동하기
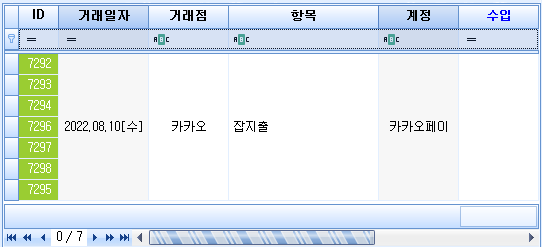
아래 처럼 여러개의 컬럼을 가진 폭이 긴~ 그리드가 있습니다.

그리드의 Form 사이즈를 변경하면 가로 스크롤이 왼쪽에 위치하면서 오른쪽의 컬럼이 보이지 않게 됩니다. 고정시킨 컬럼(거래일자, 계정) 또한 위치가 변하지 않습니다. 그럼 다시 스크롤을 오른쪽으로 변경시켜야 하는 귀차니즘 이벤트가 발생합니다. 😫

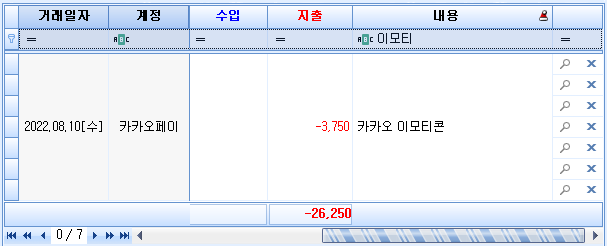
아래처럼 자동으로 스크롤을 오른쪽으로 이동시키고 싶다면?

크기가 변할 때마다 설정한 컬럼을 보여줍니다. 고정으로 설정된 컬럼은 왼쪽에 항시 표시 됩니다.
코드
void gridControl1_SizeChanged(object sender, EventArgs e)
{
gridView1.MakeColumnVisible(gridView1.Columns[gridView1.Columns.Count - 1]);
}그리드 컨트롤의 SizeChanged 이벤트를 사용하면 크기가 변할 때마다 실시간으로 이벤트 핸들러가 실행됩니다.
MakeColumnVisible 메서드를 사용하면 원하는 컬럼을 보여줄 수 있습니다. 스크롤은 거들 뿐.
참조 문서
GridView.MakeColumnVisible(GridColumn) Method | WinForms Controls | DevExpress Documentation
GridView.MakeColumnVisible(GridColumn) Method | WinForms Controls | DevExpress Documentation
GridView.MakeColumnVisible(GridColumn) Method Makes the specified column visible on screen. Namespace: DevExpress.XtraGrid.Views.Grid Assembly: DevExpress.XtraGrid.v22.1.dll Declaration C# VB.NET public virtual void MakeColumnVisible( GridColumn column ) P
docs.devexpress.com


