반응형
C# 가계부에서 거래별로 색상을 지정하는 기능은 거래를 등록할 때 설정할 수 있다.

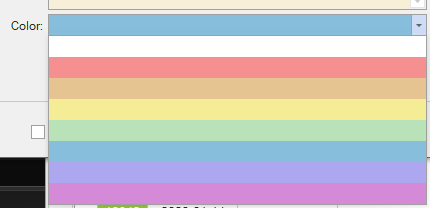
버튼으로 색상을 선택하는 방법도 있지만, 8가지만 사용하게 되어있으므로 콤보박스를 사용해본다.
void Form_Load(object sender, EventArgs e)
{
comboBoxEdit1.Properties.Items.Clear();
comboBoxEdit1.Properties.Items.AddRange(new string[] { " ", " ", " ", " ", " ", " ", " ", " " });
}
private void comboBoxEdit1_DrawItem(object sender, ListBoxDrawItemEventArgs e)
{
Color userColor = e.Index switch
{
1 => Color.FromArgb(246, 144, 144),
2 => Color.FromArgb(229, 196, 146),
3 => Color.FromArgb(245, 237, 149),
4 => Color.FromArgb(186, 226, 185),
5 => Color.FromArgb(135, 190, 219),
6 => Color.FromArgb(172, 167, 239),
7 => Color.FromArgb(212, 138, 215),
_ => Color.Transparent,
};
e.Cache.FillRectangle(userColor, e.Bounds);
//e.Cache.DrawString(e.Item.ToString(), e.Appearance.Font, Brushes.Black, e.Bounds, e.Appearance.GetStringFormat());
e.Handled = true;
}
private void comboBoxEdit1_SelectedIndexChanged(object sender, EventArgs e)
{
(sender as ComboBoxEdit).Properties.Appearance.BackColor = (sender as ComboBoxEdit).SelectedIndex switch
{
1 => Color.FromArgb(246, 144, 144),
2 => Color.FromArgb(229, 196, 146),
3 => Color.FromArgb(245, 237, 149),
4 => Color.FromArgb(186, 226, 185),
5 => Color.FromArgb(135, 190, 219),
6 => Color.FromArgb(172, 167, 239),
7 => Color.FromArgb(212, 138, 215),
_ => Color.Transparent,
};
}DrawItem 이벤트는 콤보박스 목록이 나타날 때 발생하고, SelectedIndexChanged 이벤트는 콤보박스 선택 아이템이 변경될 때 발생한다.
e.Handled = true;를 사용하면 ListBoxDrawItem에 핸들링 권한을 넘겨주어 아이템 선택, 마우스 오버 효과가 나타나지 않는다.
반응형



