반응형
여기서는 워드프레스를 웹 스테이션에서 도커 프로젝트로 설치하였습니다.
워드프레스 단축 URL
경로를 아래처럼 바꿀 수 있습니다.
wordpress.mydns.com/123
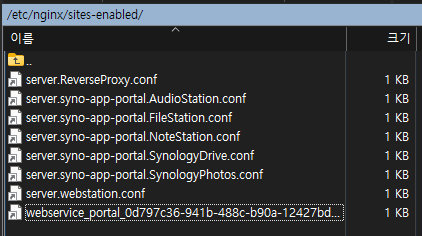
먼저 자동 관리되는 .conf 파일을 찾아야 합니다. /etc/nginx/sites-enabled/ 경로로 이동합니다.

서비스를 설치하면서 생성된 파일을 편집기로 불러옵니다. 여기서는 webservice_portal_blahblah.conf 파일입니다. 파일이 여러개 있으면 내부 코드에서 server_name을 확인하면 됩니다.

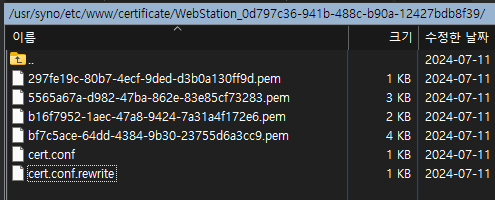
코드를 보면 include 줄이 몇개 보입니다. 그 중 파일명이 제일 깔끔한 /cert.conf* 줄을 찾아서 해당 경로로 이동합니다.
*는 와일드 카드 문자로, 뒤에 어떤 문자가 있던 앞 글자와 일치하는 파일을 모두 include 합니다.

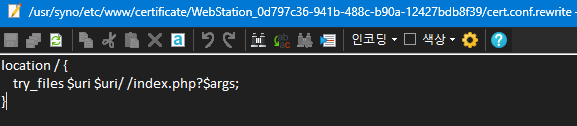
cert.conf로 시작하는 파일을 새로 만들고 편집기로 불러옵니다.

location / {
try_files $uri $uri/ /index.php?$args;
}
Nginx 재시작
아파치 서버에서는 .htaccess 파일을 변경하면 실시간으로 적용되어 코딩이 매우 편리했는데, nginx는 .conf 파일에서 처리하므로 서버를 재시작해야 적용됩니다.
sudo systemctl reload nginx터미널에서 위 명령을 실행하면 Nginx가 재시작됩니다.
워드프레스 고유주소
아래 글을 참고하여 설정합니다.
반응형



