반응형

사용 조건
Pattern CSS 플러그인 설치
패턴 등록
스타일 에디터에서 작업할 때
관리자 페이지 - 모양 - 패턴에서 동기화 패턴을 등록합니다. (도대체 누가 Appearence를 디자인으로 번역했는지 참🤬)
빈 패턴 문서를 등록 후 postId를 확인하여 DB의 wp_posts 테이블에서 해당 postId를 찾은 후 post_content 컬럼에 아래 HTML 코드를 삽입합니다. PHP코드를 넣으면 안 됨.
그다음 페이지를 새로고침하면 에디터에서 세부 내용을 편집할 수 있습니다.

PHP 파일로 만들 때
.php 파일로 등록할 때에는 패턴 양식에 따라 문서를 만들고 코드를 삽입합니다.
<?php
/**
* Title: 패턴 제목
* Slug: 테마명/패턴코드명
* Categories: 범주1, 범주2
*/
?><!-- wp:group {"metadata":{"categories":["text"],"patternName":"themeslug/patterncodename"},"className":"pcss-4cd9b93d","style":{"border":{"radius":"10px","width":"2px"},"spacing":{"padding":{"bottom":"16px"},"margin":{"top":"26px"},"blockGap":""}},"borderColor":"primary","layout":{"type":"constrained","justifyContent":"left"},"pcssAdditionalCss":"[block] {\n background: linear-gradient(to bottom, var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dprimary) 60px, transparent 0%);\n transition: all 0.3s ease;\n box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);\n}\n[block]:after {\n content: \u0022\\201C\u0022;\n font-size: 60px;\n font-weight: 700;\n font-family: arial;\n background: var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dlink-hover);\n color: #fff;\n border-radius: 50%;\n width: 60px;\n height: 60px;\n display: flex;\n justify-content: center;\n line-height: 90px;\n position: absolute;\n top: -25px;\n left: 20px;\n box-shadow: 0 4px 4px rgba(0, 0, 0, 0.15), 0 0 0 1px var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dprimary);\n}","pcssAdditionalCssCompiled":".pcss-4cd9b93d{background:linear-gradient(to bottom,var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dprimary)60px,transparent 0.0%);transition:all .3s;box-shadow:0 2px 10px #0000001a}.pcss-4cd9b93d:after{content:\u0022“\u0022;background:var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dlink-hover);color:#fff;box-shadow:0 4px 4px #00000026,0 0 0 1px var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dprimary);border-radius:50%;justify-content:center;width:60px;height:60px;font-family:arial;font-size:60px;font-weight:700;line-height:90px;display:flex;position:absolute;top:-25px;left:20px}","pcssClassId":"pcss-4cd9b93d"} -->
<div class="wp-block-group pcss-4cd9b93d has-border-color has-primary-border-color" style="border-width:2px;border-radius:10px;margin-top:26px;padding-bottom:16px"><!-- wp:paragraph {"metadata":{"bindings":{"__default":{"source":"core/pattern-overrides"}},"name":"제목"},"className":"pcss-793d13b8","style":{"spacing":{"margin":{"left":"28px","top":"0px","right":"0px","bottom":"16px"},"padding":{"left":"100px"}}},"fontSize":"large","pcssAdditionalCss":"[block] {\n height:60px;\n}\n","pcssAdditionalCssCompiled":".pcss-793d13b8{height:60px}","pcssClassId":"pcss-793d13b8"} -->
<p class="pcss-793d13b8 has-large-font-size" style="margin-top:0px;margin-right:0px;margin-bottom:16px;margin-left:28px;padding-left:100px"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"name":"내용","bindings":{"__default":{"source":"core/pattern-overrides"}}},"className":"pcss-d0611c86","style":{"typography":{"lineHeight":"1"},"spacing":{"padding":{"top":"0px","right":"0","bottom":"0px","left":"20px"},"margin":{"top":"0px","right":"0px","bottom":"0px","left":"0px"}},"elements":{"link":{"color":{"text":"var:preset|color|link-font"}}}},"textColor":"foreground","fontSize":"medium","pcssAdditionalCss":"[block] {\n}","pcssClassId":"pcss-d0611c86"} -->
<p class="pcss-d0611c86 has-foreground-color has-text-color has-link-color has-medium-font-size" style="margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px;padding-top:0px;padding-right:0;padding-bottom:0px;padding-left:20px;line-height:1"></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
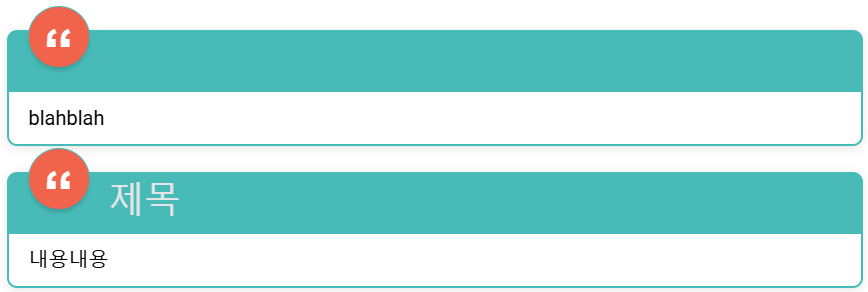
스타일 에디터
글/페이지 에디터에서 패턴 두 개를 추가했습니다. 제목에 따라

출력

반응형



