
💬 일부 링크에는 클릭 또는 구매 시 소정의 수익이 발생할 수 있습니다.
ESP32 + 터치패널 + TFT-LCD + TF슬롯 등이 포함된 개발 모듈입니다.
알리익스프레스
구입가: $15.58 (아크릴 포함가)
배송: 무료. 7일 만에 도착.
상품페이지
https://s.click.aliexpress.com/e/_okxGuLb
ESP32 Arduino LVGL WIFI&Bluetooth Development Board 2.8
Smarter Shopping, Better Living! Aliexpress.com
www.aliexpress.com
⬆️Sunton
https://s.click.aliexpress.com/e/_oEWKFFl
ESP32 MCU 2.8 Inch Smart Display for Arduino LVGL WIFI Bluetooth Touch WROOM 240*320 Screen LCD TFT Module with Free Tutorials -
Smarter Shopping, Better Living! Aliexpress.com
www.aliexpress.com
⬆️케이스 포함 상품
https://s.click.aliexpress.com/e/_onBZplz
ESP32 for Arduino LVGL WIFI&Bluetooth Development Board 2.4 Smart Display Screen 2.4inch LCD TFT Module With Touch WROOM - AliEx
Smarter Shopping, Better Living! Aliexpress.com
www.aliexpress.com
⬆️기본 구성품
아크릴 케이스 없이 보드만 구입하면 $8.49입니다.🤩
ESP32 개발보드만 만원 정도, 터치 TFT LCD만 만원입니다. 이 제품은 모두 합쳐도 만원대입니다. 따로 구입하는 것보다 일체형이 훨씬 저렴합니다.
개봉


제품은 플라스틱 케이스에 들어있습니다. 1개의 커넥터 하네스가 포함되어 있습니다.

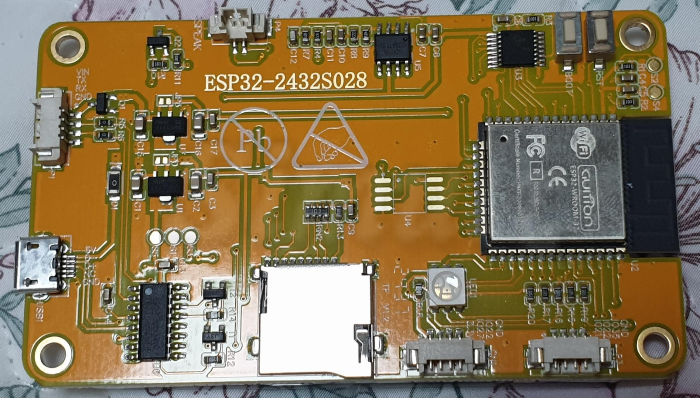
보드 뒷면에는 ESP32, RGB LED, TF 슬롯 등이 배치되어 있습니다.

알아두기
ESP32-WROOM-32는 제일 많이 사용되는 ESP32-D0WDQ6 칩셋입니다.
9개 IO 포트
1.25mm JSP 2Pin, 4Pin 커넥터
CN1 커넥터
| 이름 | 핀 | 설명 |
| 3.3V | 3.3V 출력 | |
| IO27 | 27 | I2C, 10㏀ 풀업 |
| IO22 | 22 | I2C |
| GND |
P1 커넥터
| 이름 | 핀 | 설명 |
| VIN | 5V 입력 | |
| TX | 1 | TXD0 |
| RX | 3 | RXD0 |
| GND |
P3 커넥터
| 이름 | 핀 | 설명 |
| IO21 | 21 | |
| IO22 | 22 | |
| IO35 | 35 | 입력 전용 |
| GND |
TFT-LCD SPI
| 이름 | 핀 | 설명 |
| TFT_MISO | 12 | HMISO |
| TFT_MOSI | 13 | HMOSI |
| TFT_SCLK | 14 | HSCLK |
| TFT_CS | 15 | HCS |
| TFT_DC | 2 | |
| TFT_RST | -1 | |
| TFT_BL | 21 (P3 커넥터에 연결됨) | PWM |
터치패널 SPI
| 이름 | 핀 | 설명 |
| TOUCH_MISO | 39 | OUT |
| TOUCH_MOSI | 32 | IN |
| TOUCH_SCLK | 25 | |
| TOUCH_CS | 33 | |
| TOUCH_IRQ | 36 | 10㏀ 풀업 |
디스플레이와 터치패널은 주파수 때문인지 서로 다른 SPI를 사용하고 있습니다.
LVGL 라이브러리는 TFT_eSPI를 사용하며 이와 같은 보드를 지원하지 않습니다.🤬🤬🤬
RGB LED
| 이름 | 핀 |
| Red | 4 |
| Green | 16 |
| Blue | 17 |
microSD 카드
| 이름 | 핀 |
| SD_MISO | 19 |
| SD_MOSI | 23 |
| SD_SCLK | 18 |
| SD_CS | 5 |
스피커
| 이름 | 핀 |
| Audio DAC | 26 |
감광 센서
| 이름 | 핀 |
| LDR | 34 |

사용하기
너드 마이너 V2
ESP32를 비트코인 해시 분석에 사용하여 채굴을 하는 공개 펌웨어입니다.
VSCode 등의 개발 환경이 필요 없이, 아래 사이트에 접속하면 브라우저에서 펌웨어를 업로드할 수 있습니다.
https://flasher.bitronics.store/
Bitronics DIY Flasher
flasher.bitronics.store
TFT_eSPI 라이브러리를 사용하려면?
Arduino IDE에서는 라이브러리 파일을 편집합니다.
#define USER_SETUP_ID 70
#define ILI9341_2_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
#define TFT_MISO 12
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15
#define TFT_DC 2
#define TFT_RST -1
#define TFT_BL 21
#define TFT_BACKLIGHT_ON HIGH
#define TOUCH_CS 33
#define LOAD_GLCD
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define LOAD_GFXFF
#define SMOOTH_FONT
#define SPI_FREQUENCY 55000000 // Max 55000000
#define SPI_READ_FREQUENCY 20000000 // Max 20000000
#define SPI_TOUCH_FREQUENCY 2500000
#define XPT2046_IRQ 36
#define XPT2046_MOSI 32
#define XPT2046_MISO 39
#define XPT2046_CLK 25
#define XPT2046_CS 33PlatformIO IDE에서는 platformio.ini 파일 내에서 define을 선언합니다.
build_flags =
-DILI9341_2_DRIVER=1
-DTFT_WIDTH=240
-DTFT_HEIGHT=320
-DTFT_BACKLIGHT_ON=HIGH
-DTFT_MISO=12
-DTFT_MOSI=13
-DTFT_SCLK=14
-DTFT_CS=15
-DTFT_DC=2
-DTFT_RST=-1
-DTFT_BL=21
-DTFT_BACKLIGHT_ON=HIGH
-DXPT2046_CS=33
-DXPT2046_CLK=25
-DXPT2046_MISO=39
-DXPT2046_MOSI=32
-DXPT2046_IRQ=36
-DLOAD_GLCD=1
-DLOAD_FONT2=1
-DLOAD_FONT4=1
-DLOAD_FONT6=1
-DLOAD_FONT7=1
-DLOAD_FONT8=1
-DLOAD_GFXFF=1
-DSMOOTH_FONT=1
-DSPI_FREQUENCY=55000000
-DSPI_READ_FREQUENCY=20000000
-DSPI_TOUCH_FREQUENCY=2500000
라이브러리 모음
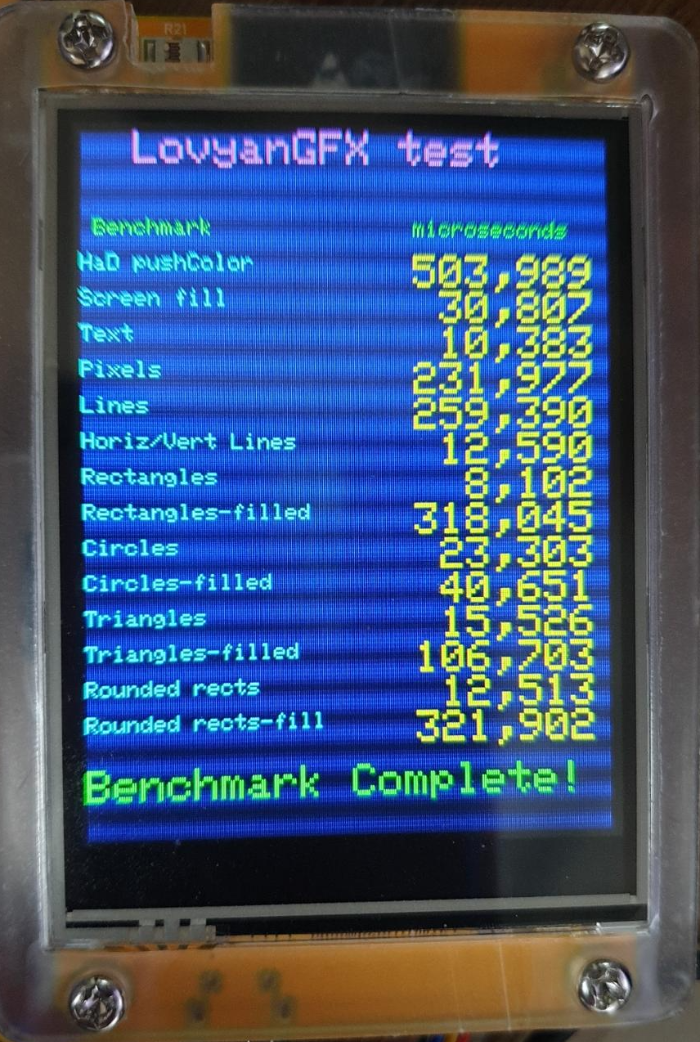
LovyanGFX
TFT_eSPI보다 압도적으로 빠른 라이브러리입니다. LVGL을 사용할 때 매우 큰 차이를 보여줍니다.🤩
https://github.com/lovyan03/LovyanGFX
GitHub - lovyan03/LovyanGFX: SPI LCD graphics library for ESP32 (ESP-IDF/ArduinoESP32) / ESP8266 (ArduinoESP8266) / SAMD51(Seeed
SPI LCD graphics library for ESP32 (ESP-IDF/ArduinoESP32) / ESP8266 (ArduinoESP8266) / SAMD51(Seeed ArduinoSAMD51) - lovyan03/LovyanGFX
github.com
HowToUse 예제 1을 먼저 사용해보세요. 코드 변경 없이 2432S028R에서 동작합니다. 그 외 코드에서는 자동 감지 코드를 추가하면 됩니다.
#define LGFX_AUTODETECT
#include <LovyanGFX.hpp>
표준 ILI9341와 다른점
TFT-LCD는 ILI9341 드라이버를 사용하지만 디스플레이 제조사에 따라 다르게 동작하므로 드라이버 설정값을 확인해야 합니다.
"'-D ILI9341_DEV_CONFIG_VENDOR_CONFIG=(ili9341_vendor_config_t[]){{.init_cmds=(lcd_init_cmd_t[]){{.cmd=0xCF,.data=(uint8_t[]){0x00,0xC1,0x30},.bytes=3},{.cmd=0xED,.data=(uint8_t[]){0x64,0x03,0x12,0x81},.bytes=4},{.cmd=0xE8,.data=(uint8_t[]){0x85,0x00,0x78},.bytes=3},{.cmd=0xCB,.data=(uint8_t[]){0x39,0x2C,0x00,0x34,0x02},.bytes=5},{.cmd=0xF7,.data=(uint8_t[]){0x20},.bytes=1},{.cmd=0xEA,.data=(uint8_t[]){0x00,0x00},.bytes=2},{.cmd=0xC0,.data=(uint8_t[]){0x10},.bytes=1},{.cmd=0xC1,.data=(uint8_t[]){0x00},.bytes=1},{.cmd=0xC5,.data=(uint8_t[]){0x30,0x30},.bytes=2,},{.cmd=0xC7,.data=(uint8_t[]){0xB7},.bytes=1},{.cmd=0x3A,.data=(uint8_t[]){0x55},.bytes=1},{.cmd=0x36,.data=(uint8_t[]){0x08},.bytes=1},{.cmd=0xB1,.data=(uint8_t[]){0x00,0x1A},.bytes=2},{.cmd=0xB6,.data=(uint8_t[]){0x08,0x82,0x27},.bytes=3},{.cmd=0xF2,.data=(uint8_t[]){0x00},.bytes=1},{.cmd=0x26,.data=(uint8_t[]){0x01},.bytes=1},{.cmd=0xE0,.data=(uint8_t[]){0x0F,0x2A,0x28,0x08,0x0E,0x08,0x54,0xA9,0x43,0x0A,0x0F,0x00,0x00,0x00,0x00},.bytes=15},{.cmd=0xE1,.data=(uint8_t[]){0x00,0x15,0x17,0x07,0x11,0x06,0x2B,0x56,0x3C,0x05,0x10,0x0F,0x3F,0x3F,0x0F},.bytes=15},{.cmd=0x2B,.data=(uint8_t[]){0x00,0x00,0x01,0x3F},.bytes=4},{.cmd=0x2A,.data=(uint8_t[]){0x00,0x00,0x00,0xEF},.bytes=4},{.cmd=0x21},{.cmd=0x11,.delay_ms=120},{.cmd=0x29,.delay_ms=1}},.init_cmds_size=23}}'",
"'-D TF_SPI_HOST=SPI3_HOST'",LVGL
LVGL — Light and Versatile Embedded Graphics Library
Alif Semiconductor combines low-power, high-performance processing with LVGL’s graphics library to power intelligent, energy-efficient devices. LVGL’s optimized solutions make it easy to build responsive GUIs on Alif’s scalable hardware platforms, pe
lvgl.io
UI 그래픽을 만들어주는 라이브러리입니다.
TFT_eSPI 설정을 완료 후, LVGL 라이브러리를 사용할 때에는 lv_conf.h 파일을 생성하면 됩니다.
https://github.com/witnessmenow/ESP32-Cheap-Yellow-Display/blob/main/Examples/LVGL9/lv_conf.h
ESP32-Cheap-Yellow-Display/Examples/LVGL9/lv_conf.h at main · witnessmenow/ESP32-Cheap-Yellow-Display
Building a community around a cheap ESP32 Display with a touch screen - witnessmenow/ESP32-Cheap-Yellow-Display
github.com
PIO 스니펫
환경 설정이 적용된 PlatformIO 프로젝트입니다. 아두이노 예제를 즉시 업로드하거나 새 프로젝트로 사용할 수 있습니다.
https://github.com/DevAnyKR/ESP32_2432S028R
GitHub - DevAnyKR/ESP32_2432S028R: ESP32-2432S028R and PlatformIO + LVGL + LovyanGFX
ESP32-2432S028R and PlatformIO + LVGL + LovyanGFX. Contribute to DevAnyKR/ESP32_2432S028R development by creating an account on GitHub.
github.com



