반응형
사용 부품
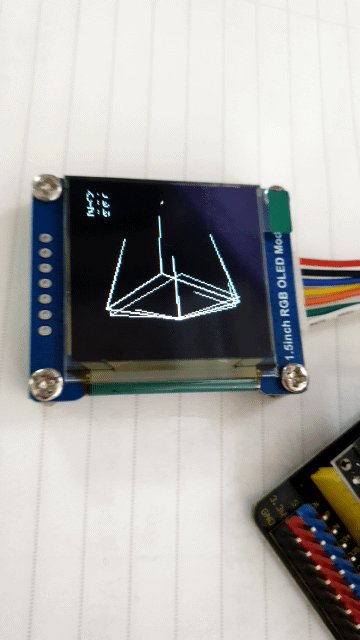
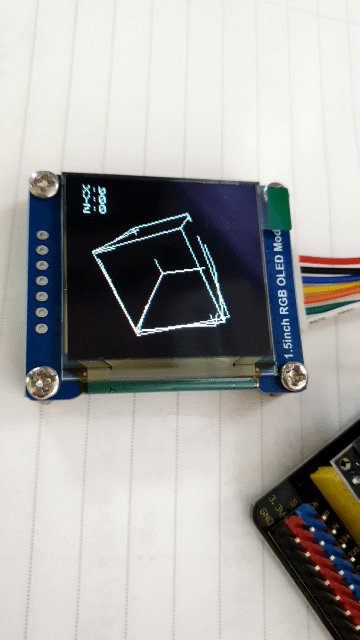
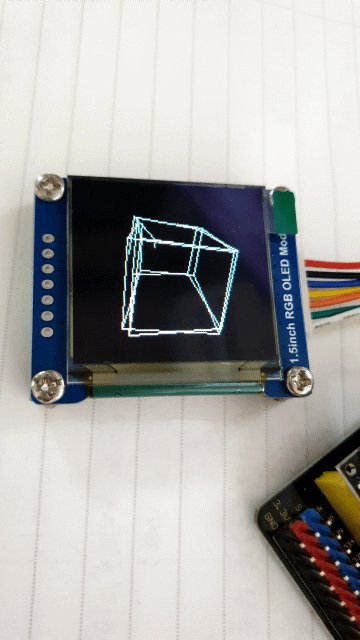
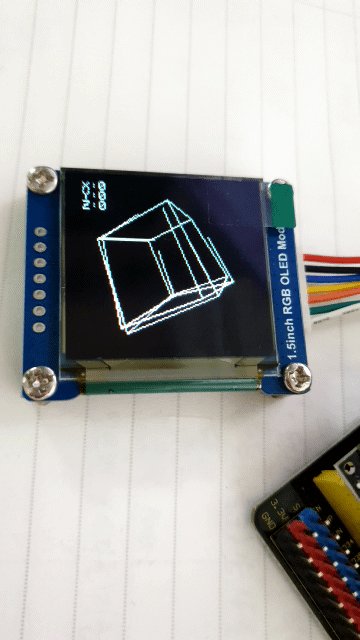
Waveshare 1.5 RGB OLED, ESP32
H/W SPI로 연결해서 상당히 부드럽다.

영상
https://tv.kakao.com/v/424209556
FPS 출력 테스트

34~36FPS에서 대부분35FPS에서 유지 되어 있다.
코드
// Screen dimensions
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 128 // Change this to 96 for 1.27" OLED.
// You can use any (4 or) 5 pins
#define SCLK_PIN 18
#define MOSI_PIN 23
#define DC_PIN 16
#define CS_PIN 5
#define RST_PIN 17
// Color definitions
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1351.h>
#include <SPI.h>
#include "WiFi.h"
Adafruit_SSD1351 display = Adafruit_SSD1351(SCREEN_WIDTH, SCREEN_HEIGHT, &SPI, CS_PIN, DC_PIN, RST_PIN);
struct GPoint {
float x;
float y;
float z;
};
struct AccValue {
byte x;
byte y;
byte z;
};
int count1 = 0;
int count2 = 0;
int count3 = 0;
int shape = 0;
int accX = A3;
int accY = A6;
int accZ = A7;
float zoom = 2;
float angle = 1.02;
GPoint rotate;
GPoint linear;
byte graph[48];
int graphPosition = 0;
void setup() {
display.begin();
display.fillScreen(BLACK);
pinMode(accX, INPUT);
pinMode(accY, INPUT);
pinMode(accZ, INPUT);
delay(100);
}
void loop() {
count1 = (count1 + 6) % 3600;
count2 = (count2 + 100) % 3600;
count3 = (count3 + 2) % 3600;
if (count1 == 0) {
shape = (shape + 1) % 8;
}
display.fillScreen(BLACK);
transformReset();
transformLinear(0, 15, 0);
transformRotate(count1 / 10, count2 / 10, count3 / 10);
wireQube(GraphicPoint(15, 15, 15), GraphicPoint(-15, -15, -15));
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println("X:" + String(analogRead(accX)));
display.println("Y:" + String(analogRead(accY)));
display.println("Z:" + String(analogRead(accZ)));
}
// end loop
void transformLinear(float x, float y, float z) {
linear.x = linear.x + x;
linear.y = linear.y + y;
linear.z = linear.z + z;
}
void transformRotate(float gradX, float gradY, float gradZ) {
rotate.x = rotate.x + (gradX / 57.2957795);
rotate.y = rotate.y + (gradY / 57.2957795);
rotate.z = rotate.z + (gradZ / 57.2957795);
}
void transformReset() {
linear.x = 0;
linear.y = 0;
linear.z = 0;
rotate.x = 0;
rotate.y = 0;
rotate.z = 0;
}
GPoint transformPoint(GPoint ap) {
GPoint bp;
//Z rotate
bp.x = (ap.x * cos(rotate.z)) - (ap.y * sin(rotate.z));
bp.y = (ap.x * sin(rotate.z)) + (ap.y * cos(rotate.z));
bp.z = ap.z;
ap = bp;
//X rotate
bp.z = (ap.z * cos(rotate.x)) - (ap.y * sin(rotate.x));
bp.y = (ap.z * sin(rotate.x)) + (ap.y * cos(rotate.x));
bp.x = ap.x;
ap = bp;
//Y rotate
bp.x = (ap.x * cos(rotate.y)) - (ap.z * sin(rotate.y));
bp.z = (ap.x * sin(rotate.y)) + (ap.z * cos(rotate.y));
bp.y = ap.y;
//Move linear
bp.x = bp.x + linear.x;
bp.y = bp.y + linear.y;
bp.z = bp.z + linear.z;
return bp;
}
void line(GPoint p1, GPoint p2) {
p1 = transformPoint(p1);
p2 = transformPoint(p2);
display.drawLine(
round((p1.x / pow(angle, p1.z)) * zoom) + 63, round((p1.y / pow(angle, p1.z)) * zoom) + 31,
round((p2.x / pow(angle, p2.z)) * zoom) + 63, round((p2.y / pow(angle, p2.z)) * zoom) + 31,
WHITE);
}
void wireQube(GPoint p1, GPoint p2) {
line(GraphicPoint(p1.x, p1.y, p1.z), GraphicPoint(p1.x, p1.y, p2.z));
line(GraphicPoint(p1.x, p1.y, p1.z), GraphicPoint(p1.x, p2.y, p1.z));
line(GraphicPoint(p1.x, p2.y, p2.z), GraphicPoint(p1.x, p2.y, p1.z));
line(GraphicPoint(p1.x, p2.y, p2.z), GraphicPoint(p1.x, p1.y, p2.z));
line(GraphicPoint(p1.x, p1.y, p1.z), GraphicPoint(p2.x, p1.y, p1.z));
line(GraphicPoint(p1.x, p1.y, p2.z), GraphicPoint(p2.x, p1.y, p2.z));
line(GraphicPoint(p1.x, p2.y, p1.z), GraphicPoint(p2.x, p2.y, p1.z));
line(GraphicPoint(p1.x, p2.y, p2.z), GraphicPoint(p2.x, p2.y, p2.z));
line(GraphicPoint(p2.x, p1.y, p1.z), GraphicPoint(p2.x, p1.y, p2.z));
line(GraphicPoint(p2.x, p1.y, p1.z), GraphicPoint(p2.x, p2.y, p1.z));
line(GraphicPoint(p2.x, p2.y, p2.z), GraphicPoint(p2.x, p2.y, p1.z));
line(GraphicPoint(p2.x, p2.y, p2.z), GraphicPoint(p2.x, p1.y, p2.z));
}
GPoint GraphicPoint(float x, float y, float z) {
GPoint temp;
temp.x = x;
temp.y = y;
temp.z = z;
return temp;
}
void triangle(GPoint p1, GPoint p2, GPoint p3) {
line(p1, p2);
line(p2, p3);
line(p3, p1);
}
원본 소스
GitHub - ftobler/arduino-oled: https://www.youtube.com/watch?v=_e5Hxqb_OV0
반응형



